Webhook Stories - Stories within Webhooks
Last updated February 10, 2024
This is for more advanced users. Just like you can run Stories which have already been saved in response to Webhook Endpoints being triggered, it is also possible to send Story information within the webhook payload itself using TradeScript™! The payload of the webhook request to your endpoint must contain valid TradeScript™ Story Definitions. If valid, they will be executed just like a normal story would when the Webhook is triggered. (So you are sending TradeScript™ as your alert!)
This is extremely powerful because it gives you the ability to fire dynamic data to tradestory from other sources containing complete instructions about what TradeStory should do with your data, and even create your own APIs.
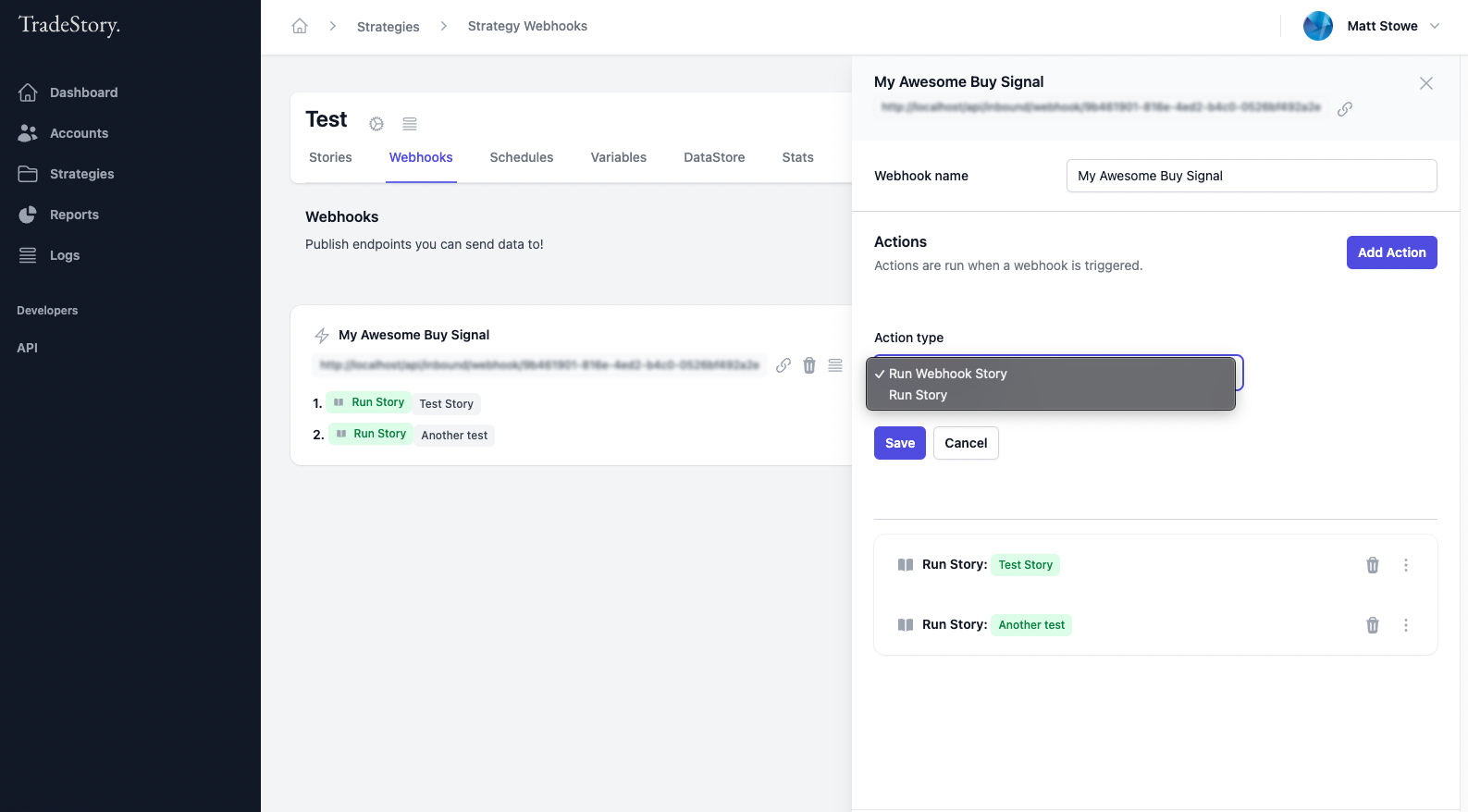
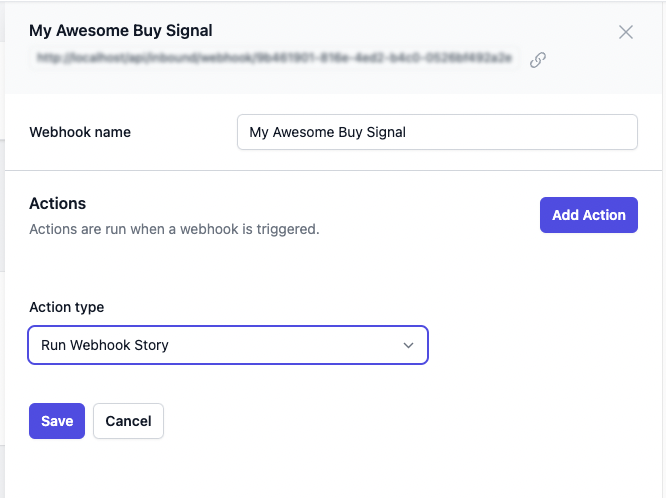
In order to set this up, when creating a new Webhook Action, you need to select a different type of action:
Select Run Webhook Story in the Action Type dropdown and click Save.
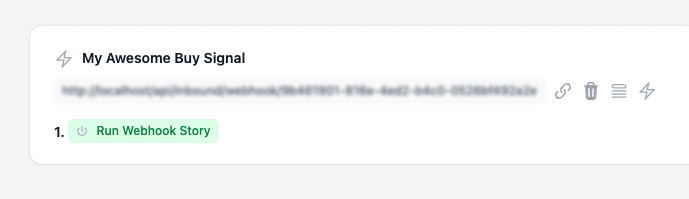
You will see this as a summary in your Webhook Endpoint.
The data in your alert or request to the Webhook Endpoint URL must contain valid TradeScript™ definition of a Story.
{
"story": {
"story_items": [
{ story_item },
{ story_item },
{ story_item },
...
]
}
}
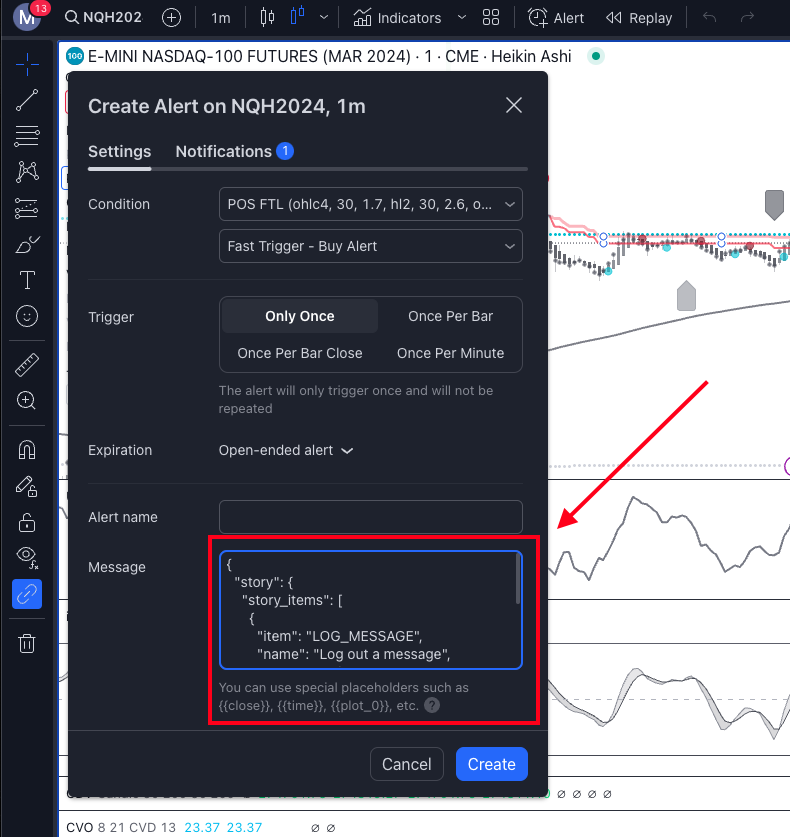
Tip: Make your life easier by writing your base TradeScript™ Story Definition in the visual editor of a temporary story, switching to TradeScript™ mode and copy/pasting this into your webhook alert.
For example this will go into the Message of the Alert from Tradingview: