Data Item: Webhook Data
Last updated February 10, 2024
Access values from data sent in a webhook. When data is sent to your webhook endpoints, it can contain a valid JSON payload containing data. For example, this can be information like the price of a stop-loss or number of points take-profit coming from an external indicator alert. This is really powerful and allows you to use dynamic information in your TradeStory strategies coming in externally.
For more information about setting up Webhooks and sending data in Webhooks, please refer to the Webhooks section.
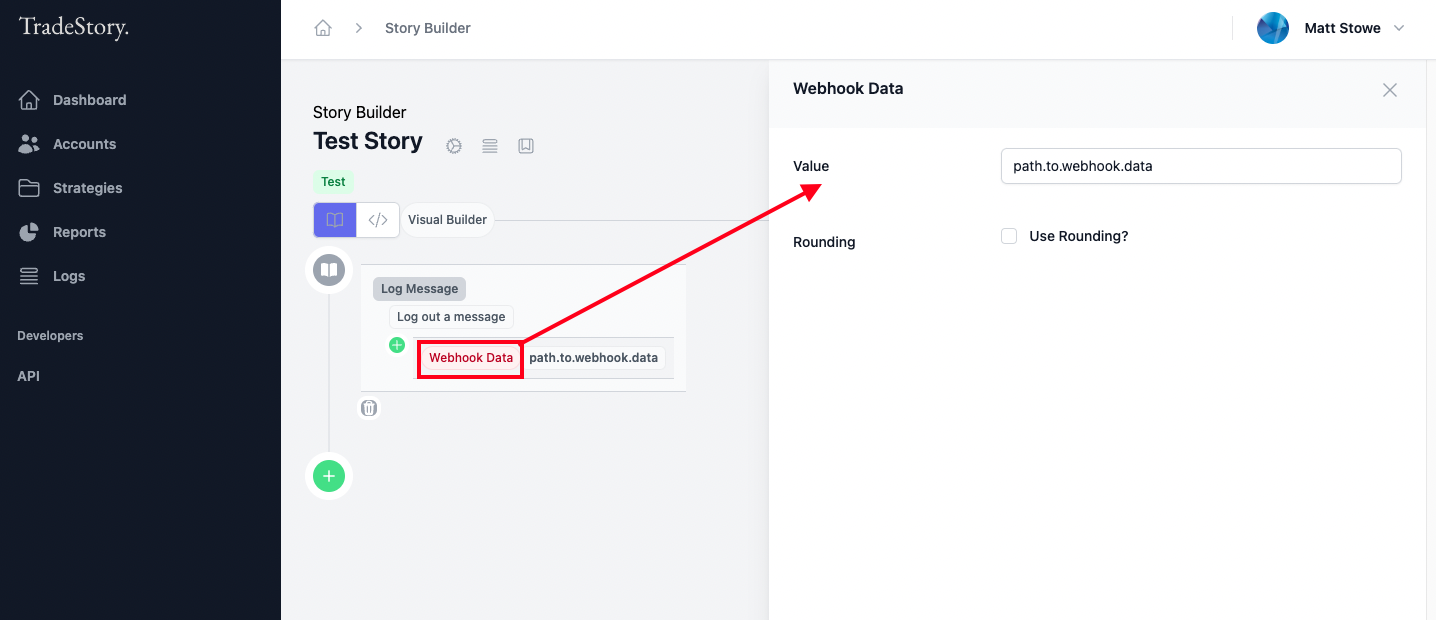
Clicking on the Webhook Data title will bring up the settings panel for this, where you can input the path to the data in the webhook.
Webhook data should be accessed in what developers call ‘dot-notation’. Don’t worry this is not complicated. It's just a way of telling TradeStory where exactly in the data to get the item we are referring to.
For example: Let's say the following data is sent in a Webhook to TradeStory:
{
"data": {
"price": {
"open": 123.40,
"close": 124.65
}
}
}
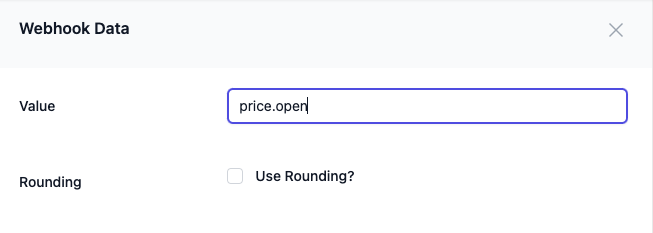
.. and we wish to access the ‘open’ value of 123.40 in our Webhook Data Item we would set the webhook value as follows.
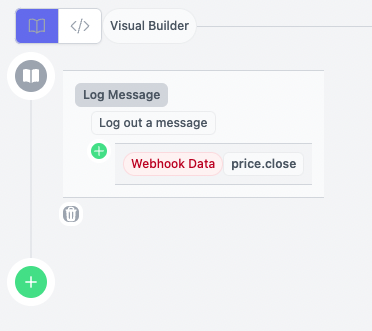
Example: given the data in the webhook above, we could log out the value of the close price with a Log Story Item that uses a Webhook Endpoint Data Item for its value.
Note: Webhook Data Items can only refer to data provided in the current webhook that triggered the current story execution. If you need to refer to webhook data posted to one of your endpoints outside of the current story execution, then you can use Most Recent Webhook Data Item below.